2021/07/11

今回もマークⅣの記事を更新しようと思います!
最近はハードウェア寄りの話が多かったマークⅣですが、今回はソフトウェア寄りの話が多めです!
WebIOPiの導入
以前まで、マークⅣを動かす際はteratermからRaspberry Pi Zeroに接続して、コマンドを直接打っていました。ラジコン操作するのに毎回コマンドを打つのは面倒なので、スマートフォンのwebブラウザのボタンを押して操作できるようにしていこうと思います。
で、具体的にどうやってやるんだろう?と思って調べていたら、”WebIOPi“というのがあって、それを使って同じような事をしている方々がいらっしゃいました。こうやるんだ!知らなかった!(今更感)。
マークⅣもそれをまねて、実装していこうと思います!
WebIOPiのダウンロード
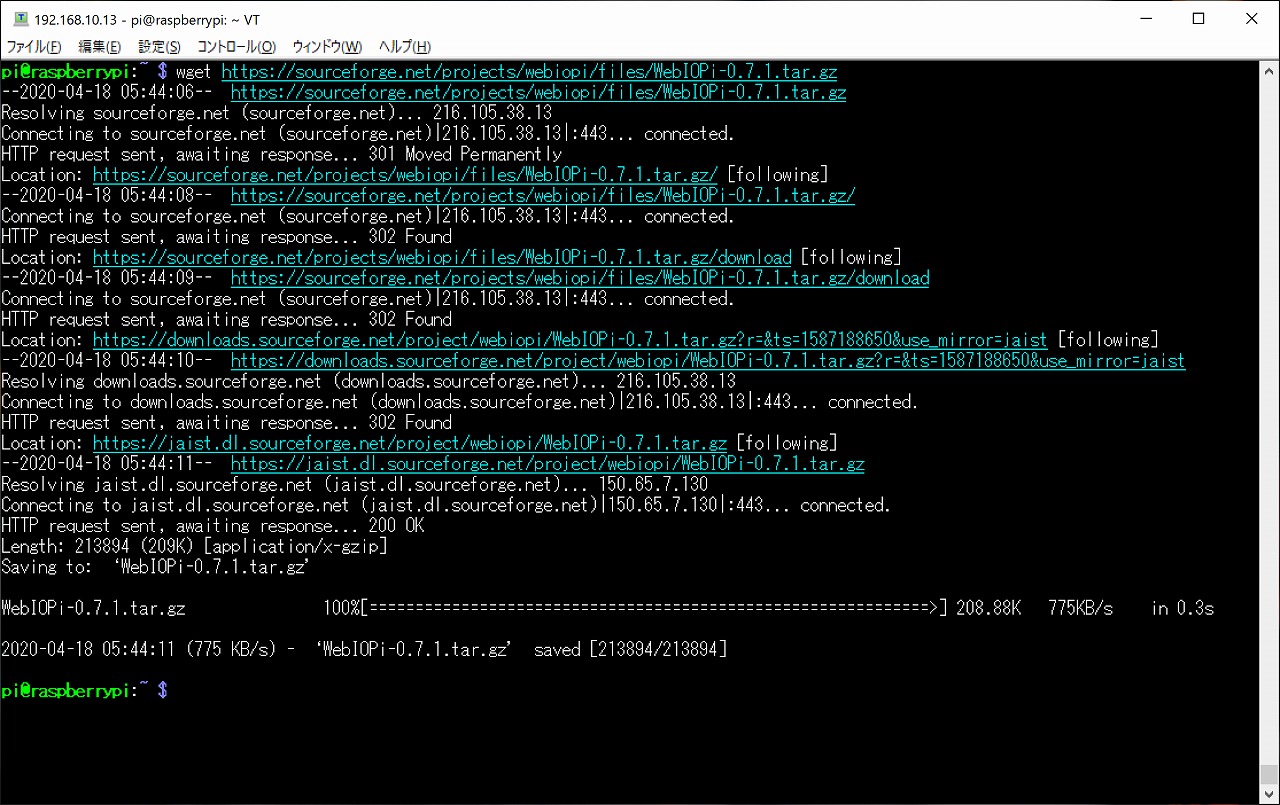
以下のコマンドで、”WebIOPi”をダウンロードします。
|
1 |
wget https://sourceforge.net/projects/webiopi/files/WebIOPi-0.7.1.tar.gz |

ダウンロードが完了したら、tar.gzファイルを解凍します。
|
1 |
tar xvzf WebIOPi-0.7.1.tar.gz |
(余談ですが、tar.gz形式で圧縮されたファイルは一般的に「ターボール」と呼ばれます。Windowsでは登場頻度が低いですが、linuxを使っているとかなりの頻度で出てくるので、参考までに)。
“WebIOPi-0.7.1″ディレクトリに移動します。
|
1 |
cd WebIOPi-0.7.1 |
パッチファイルのダウンロード
WebIOPiはRaspberry Pi Zeroに、そのままでは使えません。そのため、Raspberry Pi Zero等の40pin配列版のラズパイ向けに修正する必要があります。そして、ありがたい事に、その修正情報が書かれたパッチファイルを作成された方がいらっしゃるので、ありがたくそちらを用いようと思います。
以下のコマンドで、パッチをダウンロードします。
|
1 |
wget https://raw.githubusercontent.com/doublebind/raspi/master/webiopi-pi2bplus.patch |
パッチファイルのダウンロードが完了したら、”patch”コマンドでパッチファイルの変更点を適用していきます。
|
1 |
patch -p1 -i webiopi-pi2bplus.patch |
これでパッチファイルの適応が完了しました。
WebIOPiのインストール
WebIOPiのダウンロードと、パッチファイルの適用が完了したので、Raspberry Pi ZeroにWebIOPiをインストールしていきます!
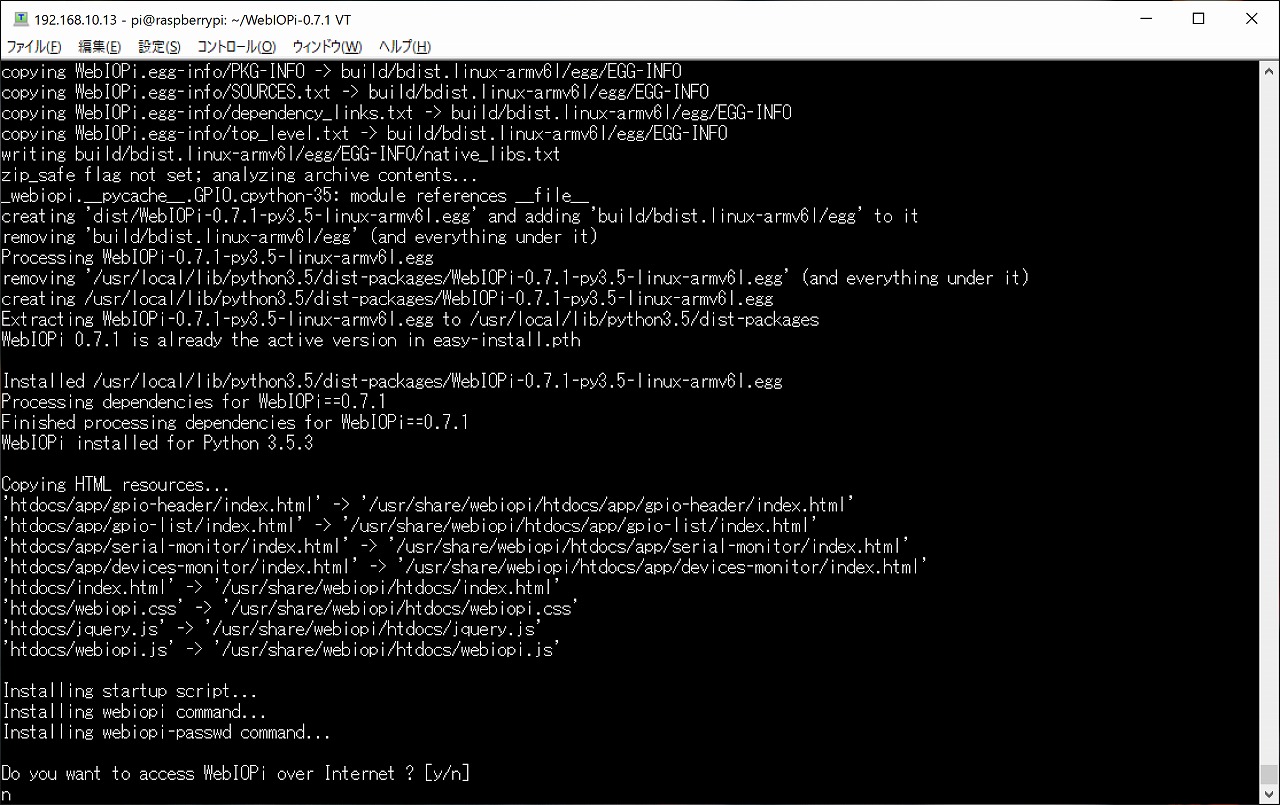
“setup.sh”を実行します。
|
1 |
sudo ./setup.sh |
“Do you want to access WebIOPi over Internet ? [y/n]”という表示で”setup.sh”が止まります。“n”を入力し、Enterキーを押下します。

※ちなみにですが、”y”を入力し、Enterキーを押下すると、”Weaved IoT Kit”と呼ばれるパッケージがインストールされます。多分なのですが、この”Weaved”って現在”remote.it”の名前でサービスを提供しているヤツじゃないですかね?インストールしても問題はありませんが、必要なパッケージではないため今回はインストールしません。
Systemdで管理させる
先ほどインストールした”WebIOPi”は、そのままでは動いてくれません。”Systemd“という、システム管理デーモンに”WebIOPi”をサービスとして登録し、自動起動できるようにします。
まず、Systemdのサービスが登録されているディレクトリに移動します。
|
1 |
cd /etc/systemd/system/ |
その次に、サービスファイルをダウンロードします。
|
1 |
sudo wget https://raw.githubusercontent.com/doublebind/raspi/master/webiopi.service |
これで、Systemdのサービスとして”webiopi”が認識されます。以下のコマンドで、ステータスが確認できます。
|
1 |
systemctl status webiopi.service |

“active”と表示されていれば、サービスは問題なく動作しています。
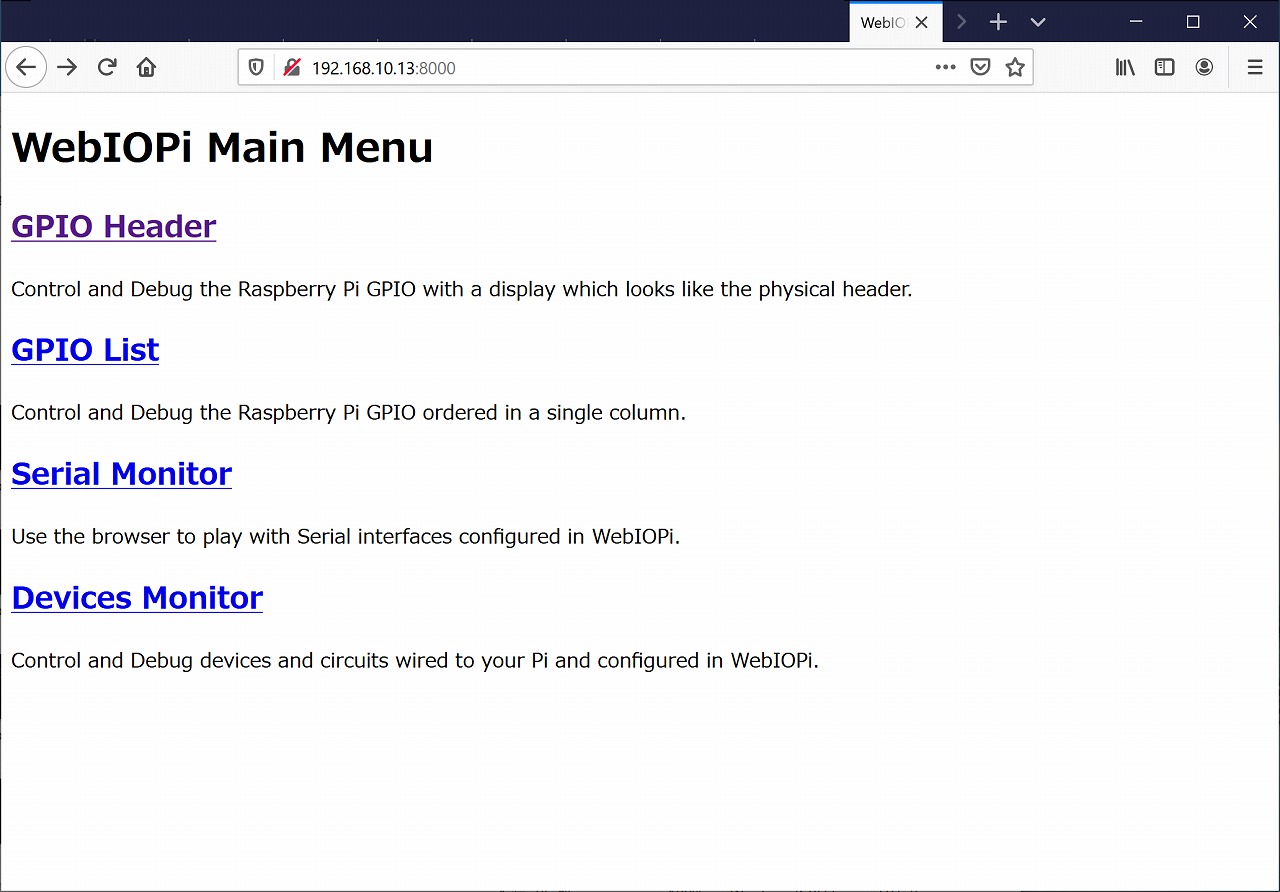
あとは、webブラウザで”192.168.10.13:8000″にアクセスして”webiopi”が動作しているか確認します。接続するとログインIDを求められるので、以下を入力します。
ユーザー名:webiopi
パスワード:raspberry

このような形で表示されれば、”webiopi”の導入は成功です。
webAPIの実装
環境が整ったので、webブラウザに表示するhtmlファイルと、webブラウザのボタンを押下した時に動作させる関数群が入ったpythonコードを作って行こうと思います!pythonコードは、以前テスト的に動作させたコードを流用して使えるはずです。ただ私は、htmlファイル等を用いたGUI周りにについてあまり詳しくないので、同じような事をしている方々の記事を参考に修正して行こうと思います!
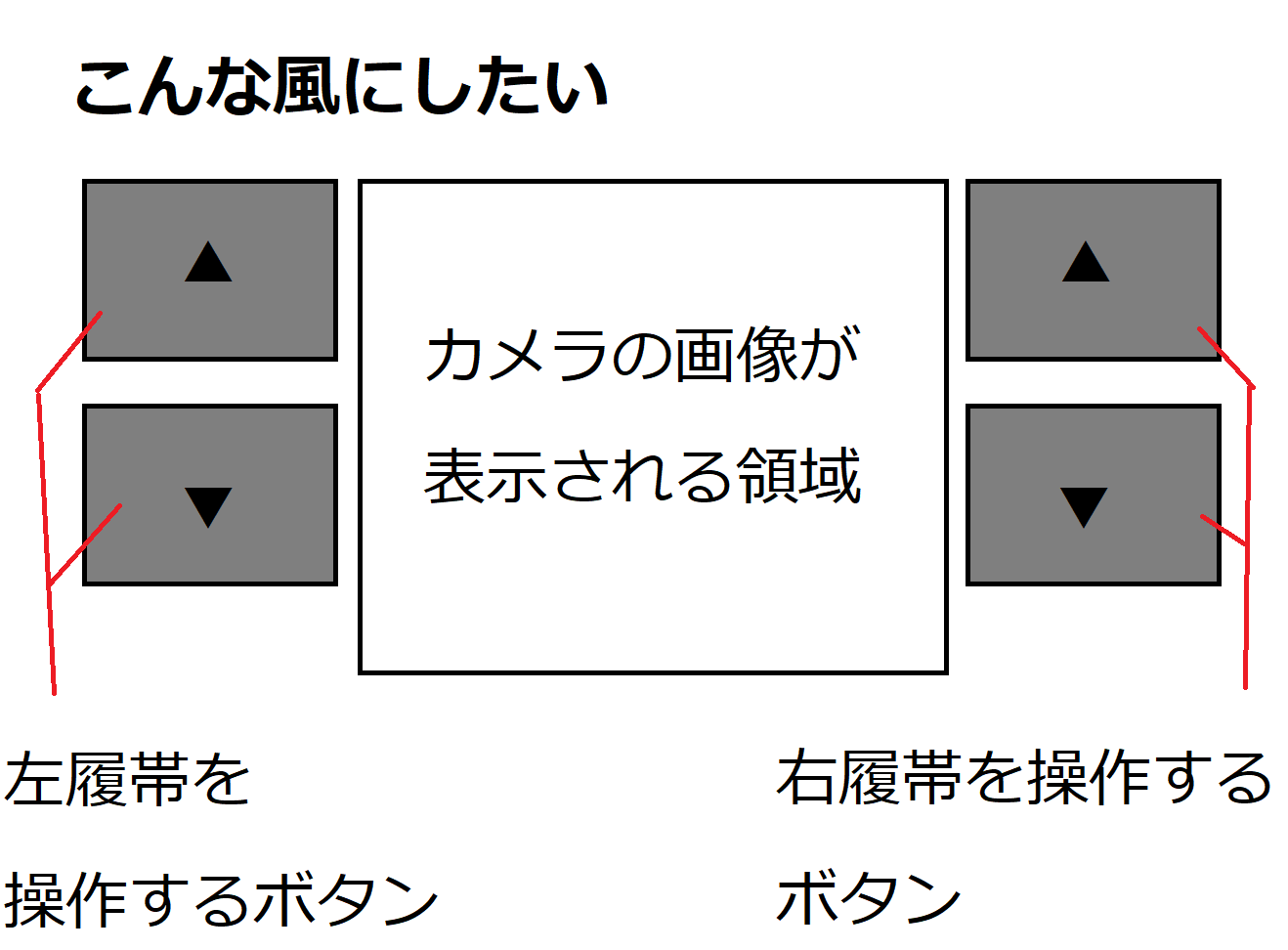
GUIのイメージ
他の方の記事を見てみたら、”STOP”ボタンを用意している物が多かったです。これは、モーター等を動かすボタンを押下したらモーターが動き続けて、丁度良い所でSTOPボタンを押して停止させるという運用だと思うのですが、今回のマークⅣの場合は「ボタンを押している時だけモーターが動いて、ボタンを離した時にはモーターが止まる」という動きをして欲しいのです。

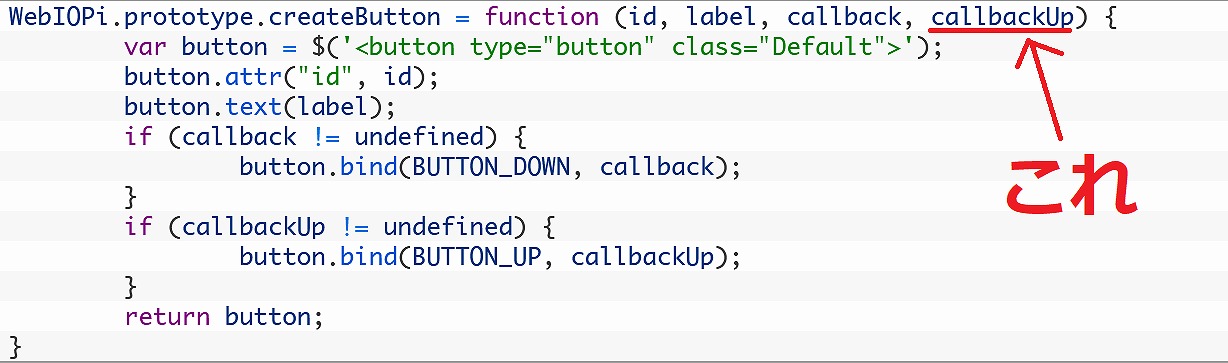
調べてみたら、”createButton”に”callbackUp”といういかにもな名前の第四引数がありました。

おそらく、こちらに「ボタンを離した時」に実行される関数を指定してあげれば、うまく動くのではないでしょうか?この辺を踏まえてコードを書いてみようと思います。
index.html
まず、webブラウザに表示されるindex.htmlを書いてみました。ボタンのレイアウトや、ボタンが押下された時に呼ばれる関数名を記載しています。
ファイルの場所は”/usr/share/webiopi/htdocs/index.html”です。ファイルをいじる際は、root権限が必要です。
|
1 |
sudo mv /usr/share/webiopi/htdocs/index.html /usr/share/webiopi/htdocs/index.html_bak |
一応、元々あったファイルをmvコマンドで避けておきます。
あとはviコマンドでコードを書いていくだけです。viコマンドの使い方は調べれば大量に出てくるので、今回は割愛します。
|
1 |
sudo vi /usr/share/webiopi/htdocs/index.html |
極力綺麗に書くように努力したつもりですが、見辛かったらごめんなさい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
<html> <head> <title>rc-tank</title> <script type="text/javascript" src="/webiopi.js"></script> <script type="text/javascript"> function init() { var btn, ct0, ct1; ct0 = $("#box_left"); ct1 = $("#box_right"); btn = webiopi().createButton("r-f", "r_f", push_r_f_button, release_r_button); ct1.append(btn); btn = webiopi().createButton("r-b", "r_b", push_r_b_button, release_r_button); ct1.append(btn); btn = webiopi().createButton("cam-srt", "cam_srt", push_photo_start); ct1.append(btn); btn = webiopi().createButton("l-f", "l_f", push_l_f_button, release_l_button); ct0.append(btn); btn = webiopi().createButton("l-b", "l_b", push_l_b_button, release_l_button); ct0.append(btn); btn = webiopi().createButton("cam-stp", "cam_stp", push_photo_stop); ct0.append(btn); } function push_r_f_button() { webiopi().callMacro("right_moter_forward"); } function push_r_b_button() { webiopi().callMacro("right_moter_back"); } function release_r_button() { webiopi().callMacro("right_moter_stop"); } function push_l_f_button() { webiopi().callMacro("left_moter_forward"); } function push_l_b_button() { webiopi().callMacro("left_moter_back"); } function release_l_button() { webiopi().callMacro("left_moter_stop"); } function push_photo_start() { webiopi().callMacro("photo_start"); } function push_photo_stop() { webiopi().callMacro("photo_stop"); } webiopi().ready(init); </script> <style type="text/css"> button{ display:block; margin:5px 5px 35px 5px; width:160px; height:100px; font-size:24pt; font-weight:bold; color:black; } </style> </head> <body margin-top="100"> <div style="float:left; width:20%;"> <div id="box_left" align ="center"></div> </div> <div style="float:left; width:60%;"> <div id="streaming" align ="center"> <img src="http://192.168.10.13:8080/?action=stream" /> </div> </div> <div style="float:left; width:20%;"> <div id="box_right" align ="center"></div> </div> </body> </html> |
他の方のブログ記事を参考にフィーリングで書いてみました。htmlの全然知識が無いので、間違っている可能性大ですw。
moter.py
次はPythonのコードを書いていきます。こちらは、先ほどのindex.htmlでボタンが押下された時に、実行する関数を記載したpythonコードです。
場所はカレントディレクトリ(コマンドで”cd”を実行して移動してくる場所)に配置しました。元々は別の場所を参照するようになっているため、configファイルの設定を変える必要があります。
|
1 |
sudo vi /etc/webiopi/config |
“vi”コマンドで”myscript”という要素の場所を追加しています。
|
1 2 3 4 5 6 7 8 9 10 |
#------------------------------------------------------------------------# [SCRIPTS] # Load custom scripts syntax : # name = sourcefile # each sourcefile may have setup, loop and destroy functions and macros #myscript = /home/pi/webiopi/examples/scripts/macros/script.py myscript = /home/pi/moter.py #------------------------------------------------------------------------# |
これで、index.htmlと”/home/pi/moter.py”が関連付くようになります。
あとは、motor.pyを以下のように作成しました。
|
1 |
vi motor.py |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
import webiopi import time import Adafruit_PCA9685 R_MOTER_FWD_CH = 7 R_MOTER_BCK_CH = 6 L_MOTER_FWD_CH = 8 L_MOTER_BCK_CH = 9 TOP_SPEED_PULSE_WIDTH=1250 PWM_FREQUENCY=60 pwm = Adafruit_PCA9685.PCA9685() pwm.set_pwm_freq(PWM_FREQUENCY) def loop(): webiopi.sleep(5) @webiopi.macro def right_moter_forward(): pwm.set_pwm(R_MOTER_FWD_CH, 0, TOP_SPEED_PULSE_WIDTH) @webiopi.macro def right_moter_back(): pwm.set_pwm(R_MOTER_BCK_CH, 0, TOP_SPEED_PULSE_WIDTH) @webiopi.macro def right_moter_stop(): pwm.set_pwm(R_MOTER_FWD_CH, 0, 0) pwm.set_pwm(R_MOTER_BCK_CH, 0, 0) @webiopi.macro def left_moter_forward(): pwm.set_pwm(L_MOTER_FWD_CH, 0, TOP_SPEED_PULSE_WIDTH) @webiopi.macro def left_moter_back(): pwm.set_pwm(L_MOTER_BCK_CH, 0, TOP_SPEED_PULSE_WIDTH) @webiopi.macro def left_moter_stop(): pwm.set_pwm(L_MOTER_FWD_CH, 0, 0) pwm.set_pwm(L_MOTER_BCK_CH, 0, 0) |
関数の名前で検索をかけると、上のindex.htmlとの関連が分かるかと思います。
注意点
今回の記事は、色々な方のブログ記事を参考にして書きました。コードも色々な情報を元に寄せ集めて書いたものです。もし、まねる方がいたら「あくまで参考程度」にして頂けると助かります。
(※)「確実に動く事を保証する物ではない」という点を理解した上で使うのであれば、好きにコピペ/修正して使って頂いて結構です。自己責任の範囲で使って頂ければと思います。
webブラウザからの動作検証
では動作検証してみようと思います!
スマートフォンのwebブラウザ
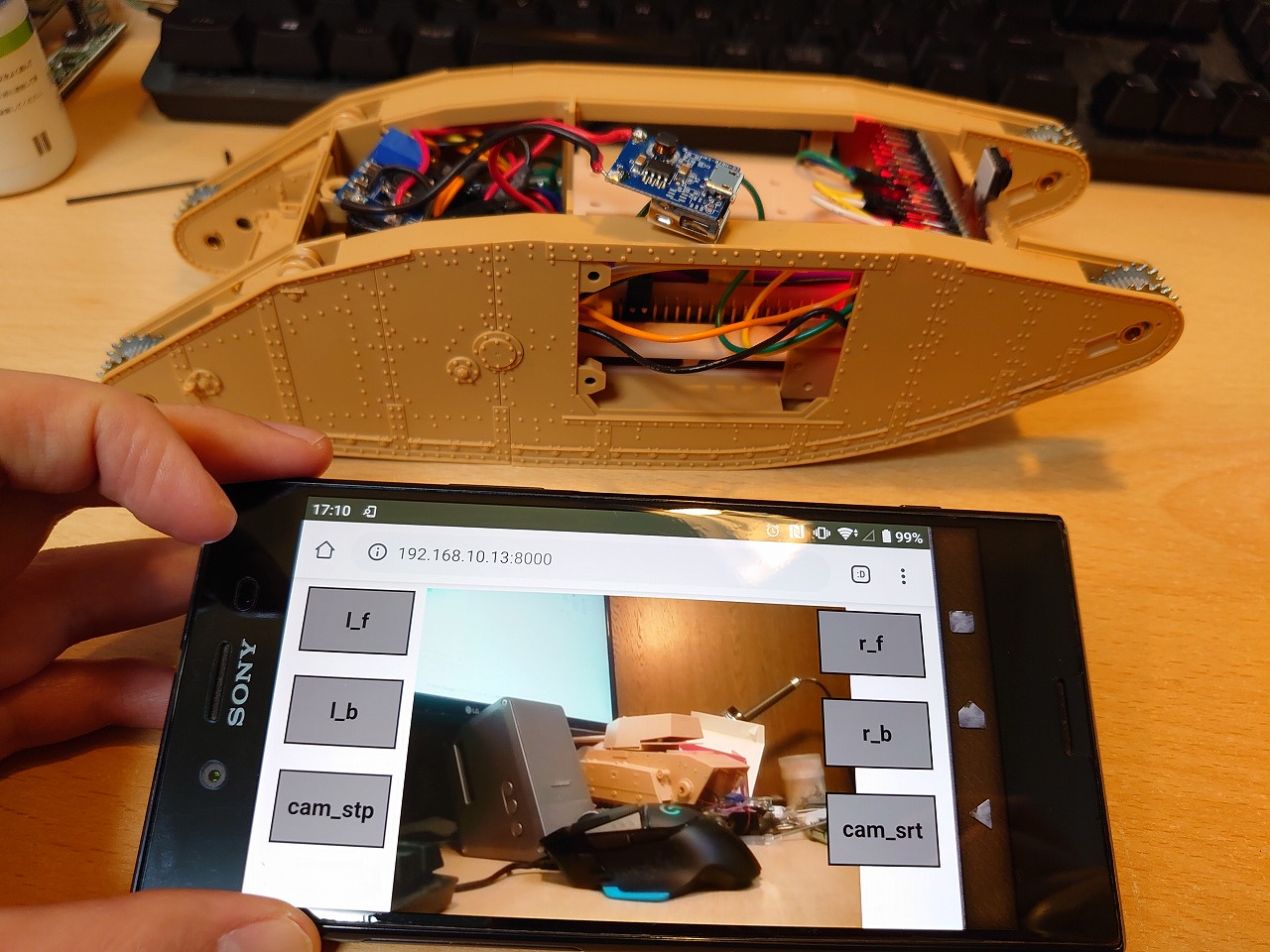
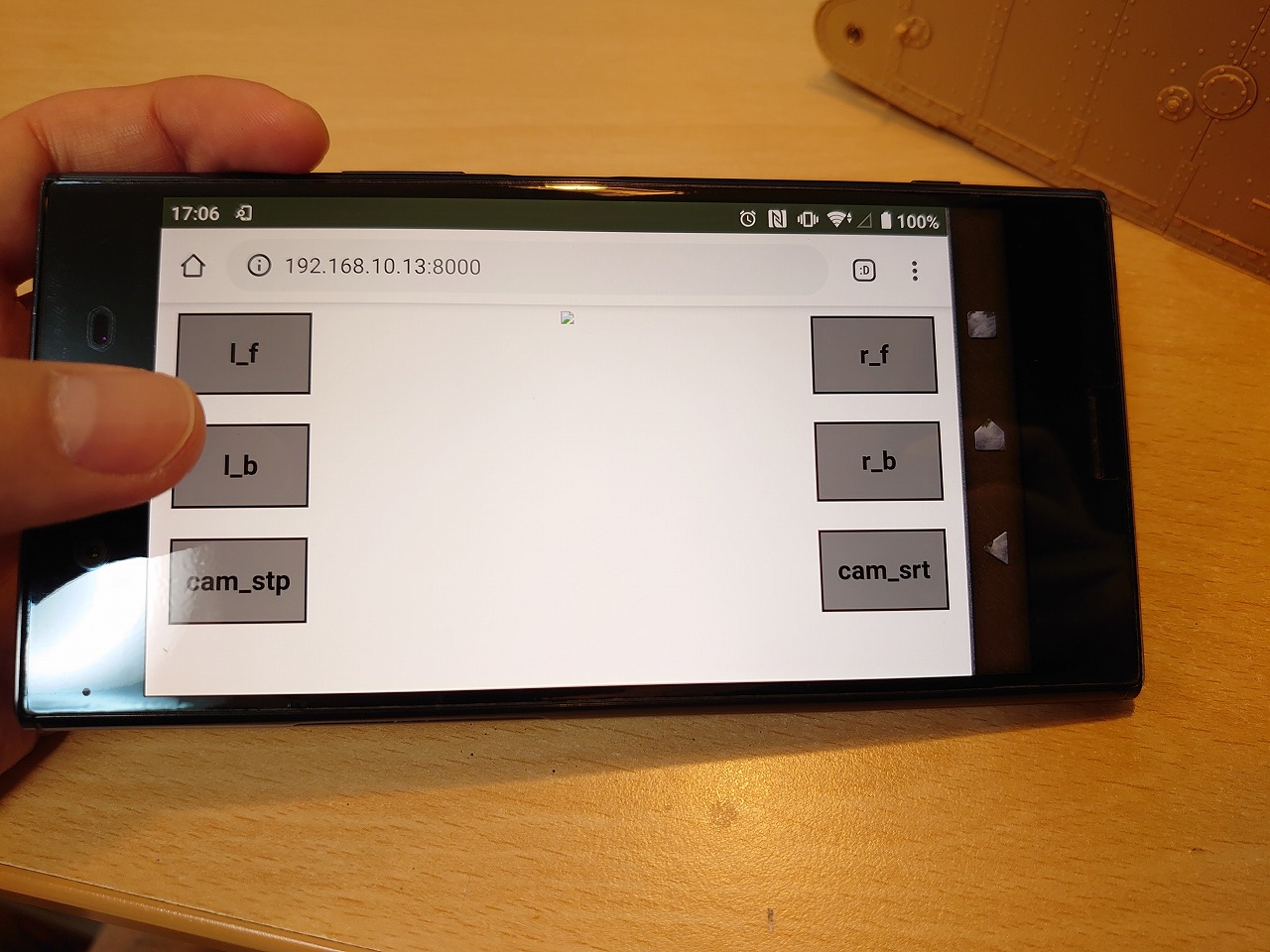
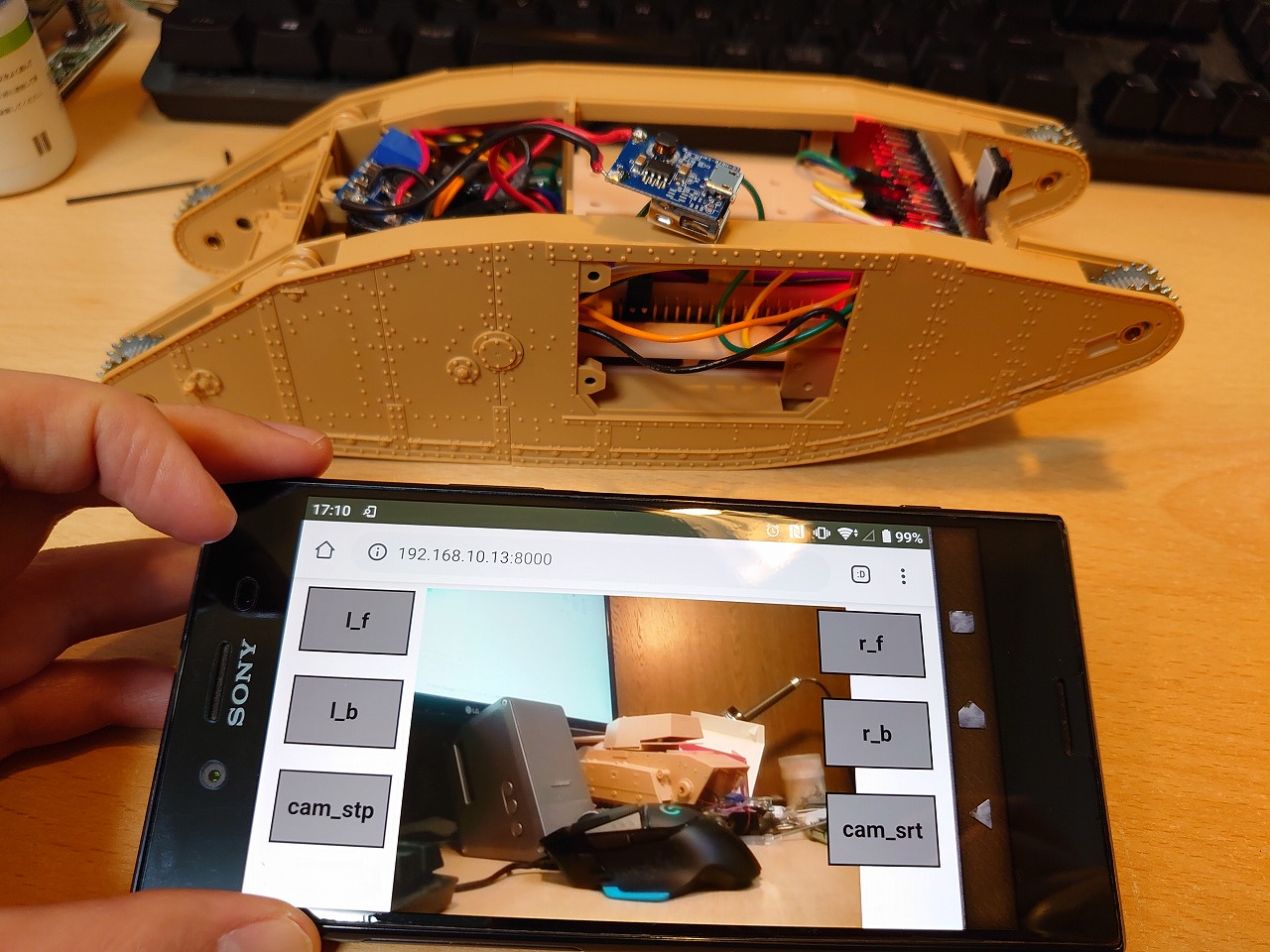
スマートフォンから見てみようと思います。

こちらでも、問題なく表示できています。ボタンの大きさが気になりましたが、親指の大きさと比べても操作には支障なさそうです。

“mjpg_streamer”を動作させてみました。※teratermから以下のコマンドを実行しました。カレントディレクトリで実行しています。止める時はCtrl+Cです。
|
1 |
./mjpg-streamer/mjpg-streamer-experimental/mjpg_streamer -o "./mjpg-streamer/mjpg-streamer-experimental/output_http.so -w ./www" -i "./mjpg-streamer/mjpg-streamer-experimental/input_raspicam.so -x 640 -y 480 -fps 30 -q 10" |

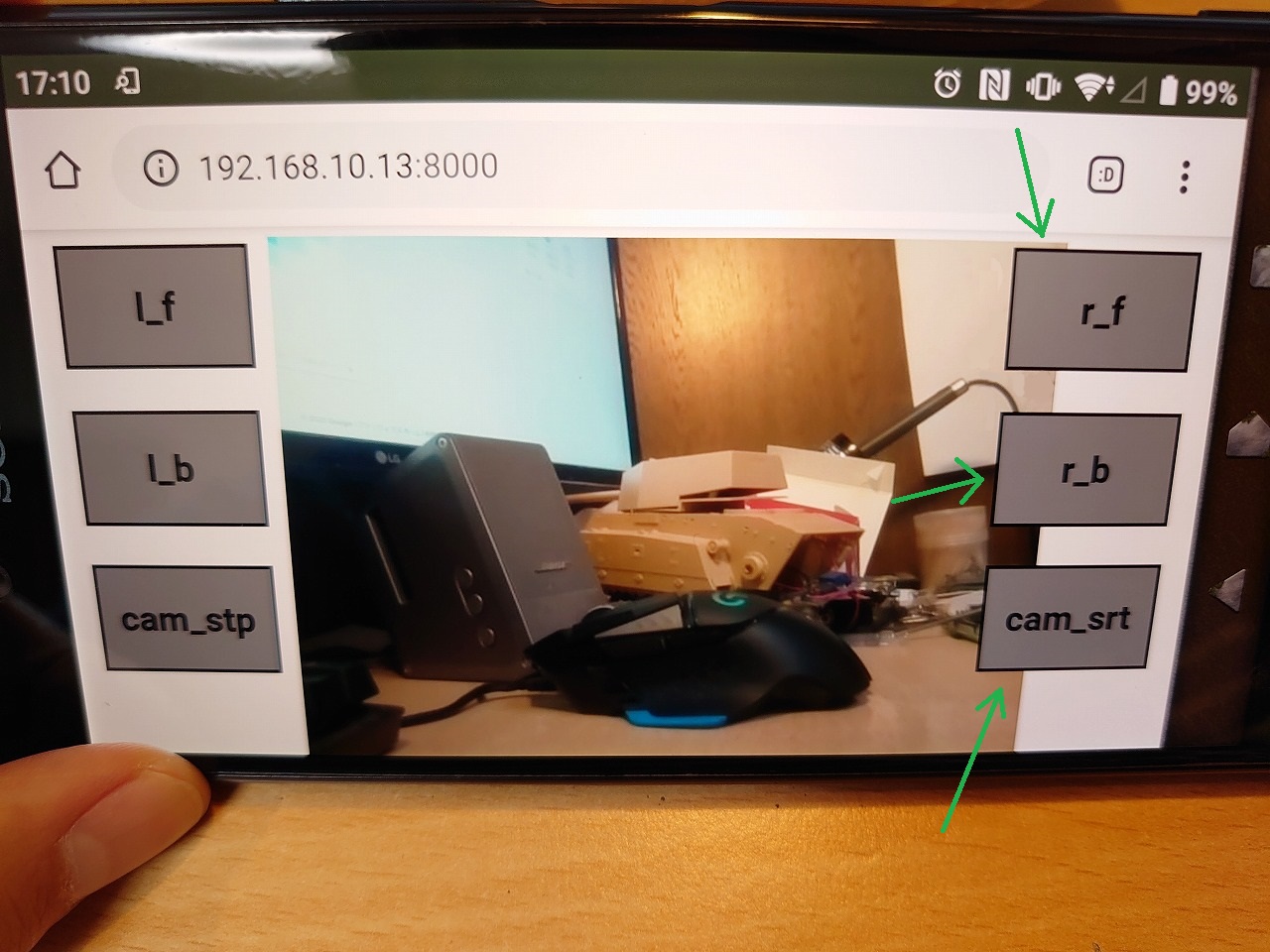
ブラウザを上から下にスワイプしてリロードしたら、こんな感じになりました!良さげですね!ボタンのレイアウトも問題なさそうです!

ただ、一点気になるのが、ボタンの位置ですね。カメラの画像にめり込んでしまっています。原因はhtmlファイルの”float:left”の部分なのですが、どうやって直すかはわかっていません。
出来れば表示する画面サイズに合わせて、動的にボタンもカメラ画像も「良い具合のサイズ感」に変わってくれるのがベストなのですが、今回は動作検証なので修正はしません。実用に耐えうるくらいには見えるので、とりあえずは、これで進めて行こうと思います!
WindowsPCのwebブラウザ
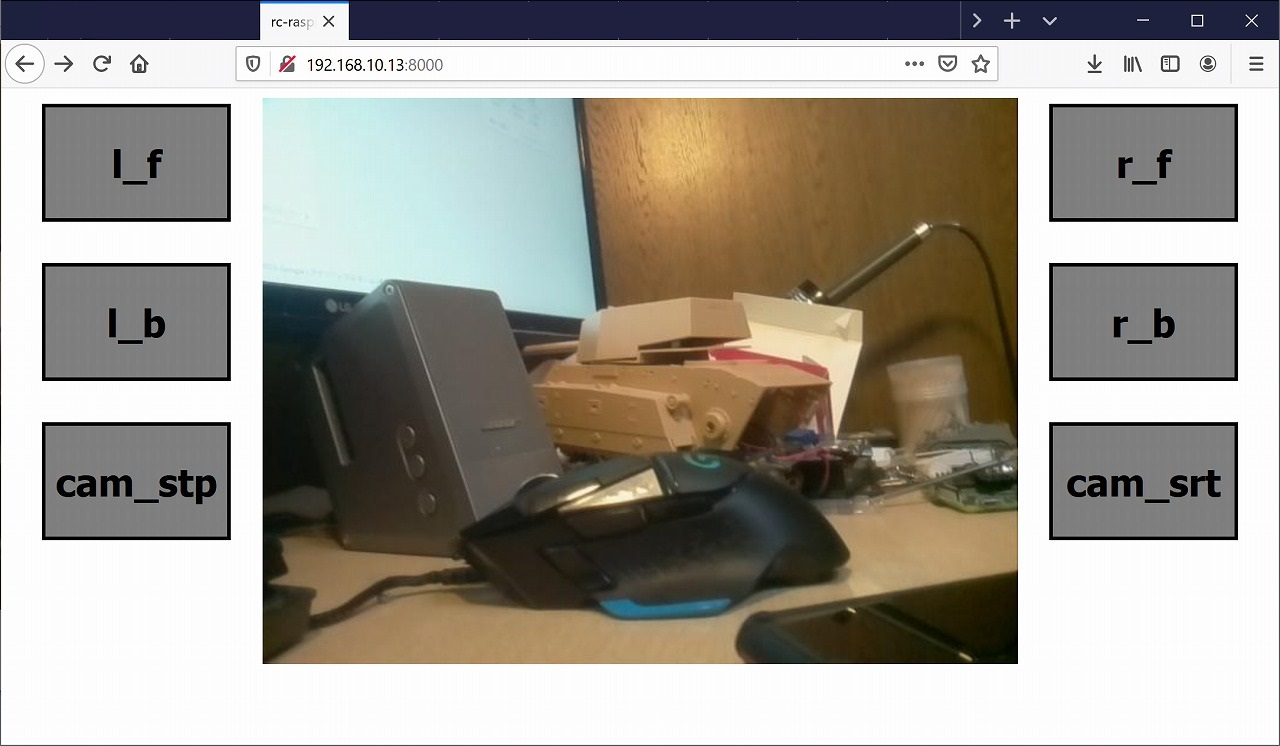
このシステムはローカルネットワークに接続された端末のwebブラウザからなら同時に見る事ができるので、WindowsPCのwebブラウザ(firefox)での表示も見てみます。

こんな感じになりました。問題なさそうですね!
動画
あとは、実際にボタンを押した時の動きを見て行こうと思います。以下が試した時の動画です。
カメラ付きタミヤ 1/35 markⅣ テスト動画(何故か左の履帯うごかず) pic.twitter.com/DcMHOrqIQI
— おりくらしげる (@shigeruorikura) April 23, 2020
ボタンを押したときに履帯が回転して、離した時に履帯が停止しているので、問題なさそうです!
動画でもわかる通り、何故か左の履帯が動いていません。というか、この動画を撮るちょっと前までは普通に左右の履帯が動いていたので、多分モータードライバが壊れてしまったのではないかと睨んでいます。
左履帯の対応については、追って記事にしようと思います。
おわりに
という訳で、今回もマークⅣの記事を更新しました!
今回はソフトウェアの内容が多かった事もあって、かなり書くのに時間がかかりました。やった事を淡々とまとめようと思ったのですが、途中で詰まった事とかを書くと、無駄に長い記事になってしまったので、かなり削りました(それでも長いですがw)。
多分過不足があると思うので、今後さりげなく記事を修正するかも知れませんが、ご了承下さい。
今回はこれで終わりです!また、どこかのタイミングで記事を更新しようと思います!ではでは~
今回めっちゃ疲れた(笑)。
関連URL
関連記事
・続き↓
・前回↓
タミヤ 1/35 マークIV カメラ付きラジコン化計画 (その18) ~不具合の修正2~
・一覧↓
カメラ付きラジコン化計画シリーズ